How To Do A Clean Sprite Animation
In this tutorial, we'll talk nigh what sprite sail animation is and how to create it in Saola Animate – a powerful yet elementary HTML5 animation tool.
This tutorial covers:
- What is Sprite Canvas?
- Creating Sprite Sail Animation
What is Sprite Canvass?
A sprite sheet consists of multiple frames (also sprites) in 1 epitome. In other words, sprite sheets pack multiple sprites into a single picture. Using sprite sheet, you create sprite sheet blitheness representing 1 or several animation sequences while only loading a single file. Sprite canvass animation changes which frame/sprite is rendered in quick succession to give the illusion of movement.
![]()
Creating Sprite Sheet Animation
Saola Animate offers 2 modes to assist you create sprite sheet blitheness from images. Perform the following:
Footstep 1 : Select an paradigm element.
Pace 2 : Click the Properties pane > Image section > Create Sprite Sail. This opens the Define Sprite Tiles dialog where you can ascertain frames/sprites.
![]()
Step 3 : In the dialog, choose either of the two modes:
- Select Default Sprite to generate frames automatically. Use this manner when your sprite sheet has uniform sized frames. Specifically, the frames are of equal dimensions and the padding between them is uniform.
- Select Custom Sprite to generate frames manually. Use this fashion when your sprite canvas has non-uniform sized frames.
Generating Frames Automatically

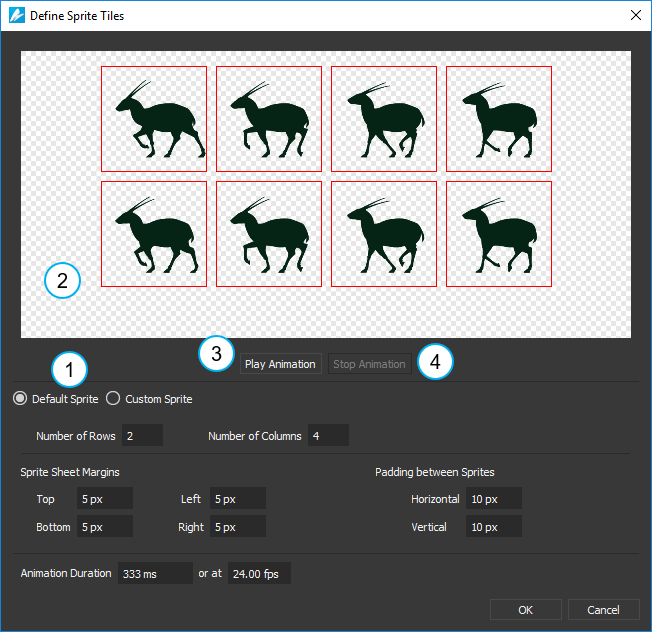
The Default Sprite mode (one) allows you to ascertain the rows and columns for your sprite sheet animation. Practise the following:
- Specify the Number of Rows and Number of Columns. Then, in the preview window (2), each frame is outlined by a red rectangle.
- Specify the trimming options, including Sprite Canvas Margins and Padding between Sprites.
- Specify the Animation Duration of each frame in milliseconds or at FPS. By default, animation plays at 24 FPS.
- Click the Play Animation button (three) to preview animation in the preview window. Then, click the Stop Animation push (4) to intermission the preview.
- Click OK to create frames.
Saola Animate makes sprite sheet animation by animating the image's background x and background y properties. The blitheness appears on the timeline equally follows:
![]()
Generating Frames Manually

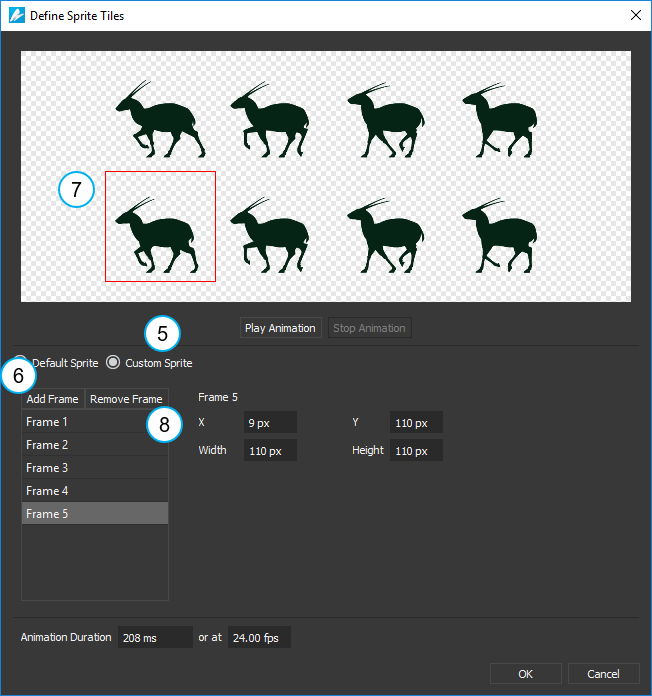
If the frames in the sprite canvass are of different sizes, use the Custom Sprite mode (5) to manually define them. Do the following:
- Click the Add together Frame push button (6) to add a frame. Immediately, a red frame rectangle (seven) appears in the preview window.
- To ascertain the frame size, either elevate and resize the frame rectangle in the preview window or specify the frame'due south position (Ten, Y) and size (Width, Height) in text boxes.
- Specify the Animation Duration of each frame in milliseconds or at FPS. By default, blitheness plays at 24 FPS.
- Click the Remove Frame button (viii) to remove a selected frame.
- Click the Play Animation button to preview blitheness in the preview window. Then, click the End Animation push to pause the preview.
- Click OK to create frames.
So y'all've learned the ways to create sprite canvas animation in Saola Animate. Attempt Saola Animate today to make stunning HTML5 blitheness and interactive content.
Source: https://atomisystems.com/html5-animation/saola-animate-2/create-sprite-sheet-animation-saola-animate/
Posted by: boazyourne1946.blogspot.com

0 Response to "How To Do A Clean Sprite Animation"
Post a Comment